En tant que Product Manager nous avons, par définition, un rôle essentiel dans la conception des produits et services digitaux. Parmi les nombreux défis auxquels nous devons faire face, l’accessibilité aux personnes en situation de handicap est l’un des plus nobles. Dans cet article, nous allons tenter d’aborder les deux problématiques suivantes :
Comment pouvons-nous nous assurer que nos produits soient utilisables par tous, y compris par les personnes en situation de handicap ?
A quelles étapes du cycle de vie de la conception des produits numériques, l’accessibilité doit-elle être prise en compte ?
L’accessibilité numérique : qu’est-ce que c’est ?
L’accessibilité numérique consiste à rendre les produits et services digitaux perceptibles, utilisables, compréhensibles et robustes pour toutes les personnes, y compris celles en situation de handicap.
- Perceptibles : tous les composants, les fonctionnalités et informations proposées aux internautes peuvent être perçus par leurs sens
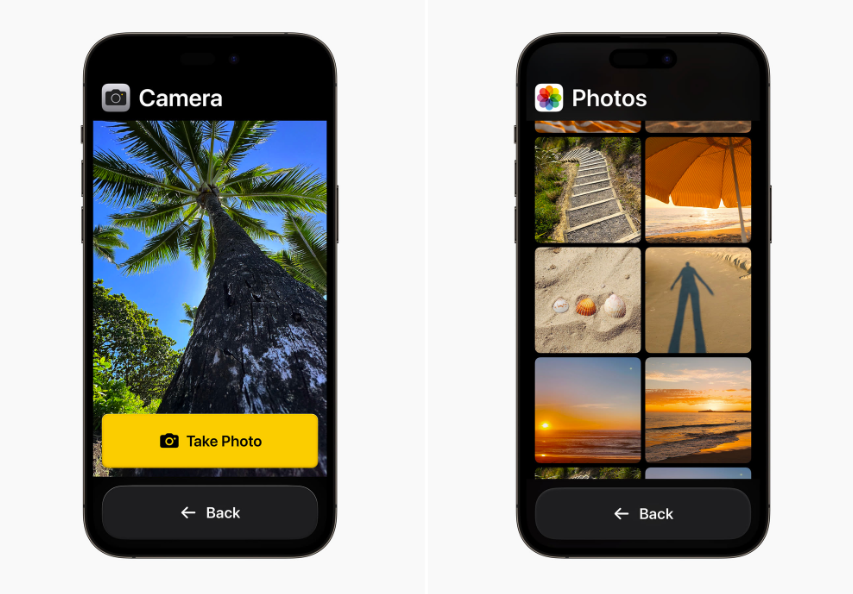
- Utilisables : ce principe implique que la navigation au sein de l’interface de votre support en ligne soit utilisable par tous les utilisateurs, quelles que soient les capacités dont ils disposent.
- Compréhensibles : chaque donnée présentée aux utilisateurs doit être facilement compréhensible, et ce de manière universelle.
- Robustes : ce dernier principe fondamental demande que votre contenu web soit suffisamment robuste, correctement structuré et mis à jour afin que les technologies d’assistance soient compatibles et utilisables.
Les types de déficience
- Déficience visuelle : La déficience visuelle survient lorsqu’une affection oculaire touche le système visuel et les fonctions que celui-ci assure. Chacun d’entre nous, s’il vit assez longtemps, connaîtra au cours de sa vie au moins une affection oculaire qui nécessitera des soins adaptés.
- Déficience cognitive : Bien qu’il soit difficile de donner une définition claire des troubles cognitifs, on pourrait le résumer comme un état caractérisé par des problèmes de mémoire, du langage, de la pensée ou du jugement qui sont plus graves que ce à quoi on pourrait s’attendre dans le cas d’un vieillissement normal.
- Déficience motrice : La déficience motrice recouvre l’ensemble des troubles pouvant entraîner une atteinte partielle ou totale de la motricité, notamment des membres supérieurs et/ou inférieurs (difficulté à se déplacer, conserver ou changer de position, prendre ou manipuler des objets, effectuer certains gestes).
- Déficience auditive : Les personnes malentendantes sont atteintes d’une perte d’audition moyenne à sévère.
Quelques chiffres
En France, environ 10 millions de personnes, soit 18% des 15-64 ans, sont concernées. L’accessibilité présente des enjeux légaux, économiques et de notoriété. C’est aussi un acte citoyen, l’assurance de n’oublier personne et une façon concrète de donner du sens à notre métier ! Pour finir, un produit accessible, c’est également une ouverture au marché des seniors qui représentent une part non négligeable de nos potentiels utilisateurs !

Quand et comment traiter les sujets de l’accessibilité en product management ?
Durant la définition des OKR
Afin de prendre en compte les enjeux liés à l’accessibilité dans la définition de vos OKRs, vous pouvez définir des objectifs spécifiques liés à celle-ci.
Pour rappel, les OKR, ou Objectifs et Key Results, sont une méthode de gestion de la performance qui permet de définir des objectifs et de mesurer les résultats obtenus. Les résultats clés sont quantifiables et utilisés pour évaluer la réalisation d’un objectif préalablement défini.
Par exemple, un objectif pourrait être “Assurer une conformité totale avec les normes d’accessibilité”. Les résultats clés associés pourraient inclure des mesures telles que “Atteindre un score de conformité de X % lors d’un audit d’accessibilité” ou encore “Réaliser X sessions de tests d’utilisabilité avec des personnes en situation de handicap par trimestre”.
En intégrant des OKR liés à l’accessibilité, vous vous assurez que l’accessibilité est une priorité et que des mesures concrètes sont prises pour améliorer l’expérience des utilisateurs en situation de handicap.
Attention ! Les objectifs d’accessibilités peuvent parfois entrer en conflit avec d’autres objectifs ou priorités de l’entreprise. Par exemple, atteindre un niveau élevé de conformité en matière d’accessibilité pourrait ralentir le développement d’autres fonctionnalités. Il est donc important de mettre en avant les coûts associés à la non-accessibilité : en effet, ignorer certains critères d’accessibilité peut entraîner des litiges juridiques, des amendes, des pertes de clients et/ou une réputation négative.
Conception et wireframe
Pour être convaincus de créer des designs qui sont, non seulement esthétiquement agréables mais également inclusifs pour tous les utilisateurs, une collaboration étroite avec les Product Designer est également un bon point de départ.
Il existe des plugins Figma qui permettent d’intégrer toutes ces problématiques. Par exemple, Stark intègre un outil de gestion du contrate ainsi que d’autres fonctionnalités pratiques.
En mettant l’accent sur l’accessibilité, nous nous engageons à offrir une expérience utilisateur optimale, où chacun peut accéder facilement à nos produits et services.

Les Product Designers sont généralement formés à ces problématiques. N’hésitez pas à vous rapprocher d’eux pour bénéficier de leur expertise et de leur expérience dans ce domaine.
Rédaction des User Stories
Vous pouvez inclure des critères spécifiques liés à l’accessibilité dans la Definition of Ready et la Definition of Done de vos US !

Dans vos DoR, cela pourrait se traduire par la spécification claire des exigences d’accessibilité dès afin de s’assurer que les fonctionnalités à développer prennent en compte les besoins des utilisateurs en situation de handicap.
Aussi, vos DoD pourraient stipuler que la fonctionnalité ne sera considérée comme complète que si elle répond aux normes d’accessibilité établies. Par exemple, vous pouvez vérifier que votre interface utilisateur respecte les normes du RGAA, qu’une navigation au navigation au clavier est possible ou que vous avez tester votre fonctionnalité avec en mode “dégradé”.
Synchronisez-vous en accord avec vos QA
Les tests d’accessibilité contribuent à garantir que les normes en matière d’accessibilité sont respectées et que l’expérience utilisateur est optimale pour chacun. Pour chaque type de test (acceptation, fonctionnels, non-régression, smoke test, utilisabilité, exploratoire…), vous pouvez y inclure des notions d’accessibilités !
Exemple d’un critère d’acceptation orienté “accessibilité” :
"En tant qu’utilisateur malvoyant, lorsque je souhaite reset mon mot de passe, alors je peux clairement identifier le lien "mot de passe oublié".Quelques éléments faciles à mettre en place
Passons à la pratique avec quelques éléments faciles à mettre en oeuvre et qui vous permettront d’améliorer l’accessibilité de votre produit.
Choix des polices
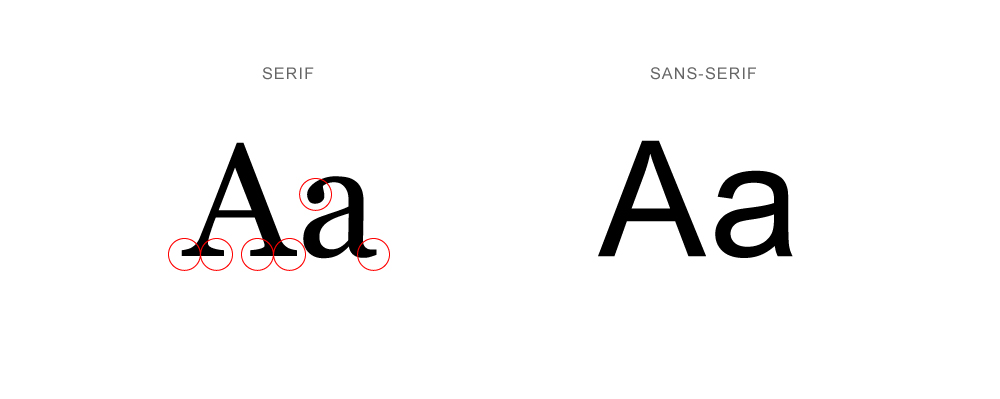
- Choisissez une police sans sérif (ou empatement) avec une taille de police minimale de 16px.
- N’utilisez pas de mots en CAPITALES, ni de soulignement abusif, ni de mots en italique SANS RAISONS VALABLES
- Préférez le gras pour mettre en exergue du texte. De longs passages ou des paragraphes entiers en gras sont plus difficiles à déchiffrer !

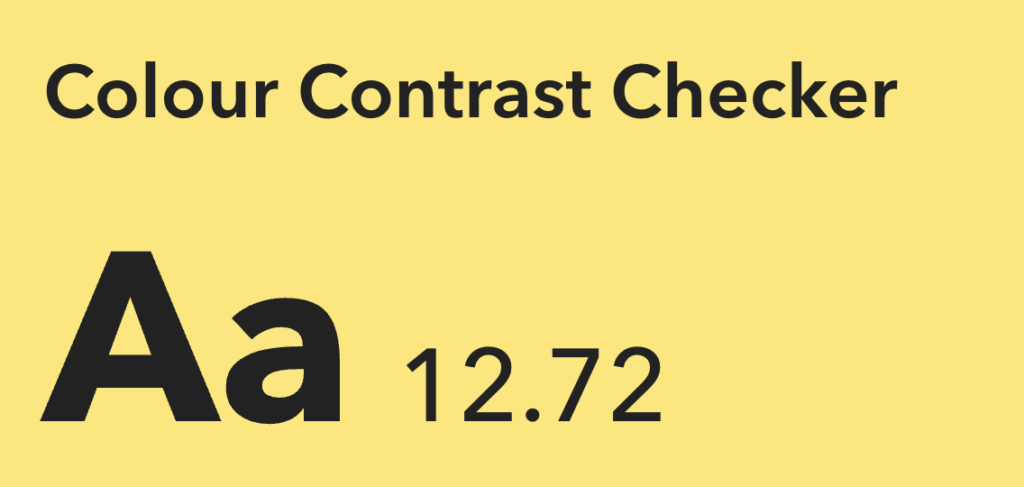
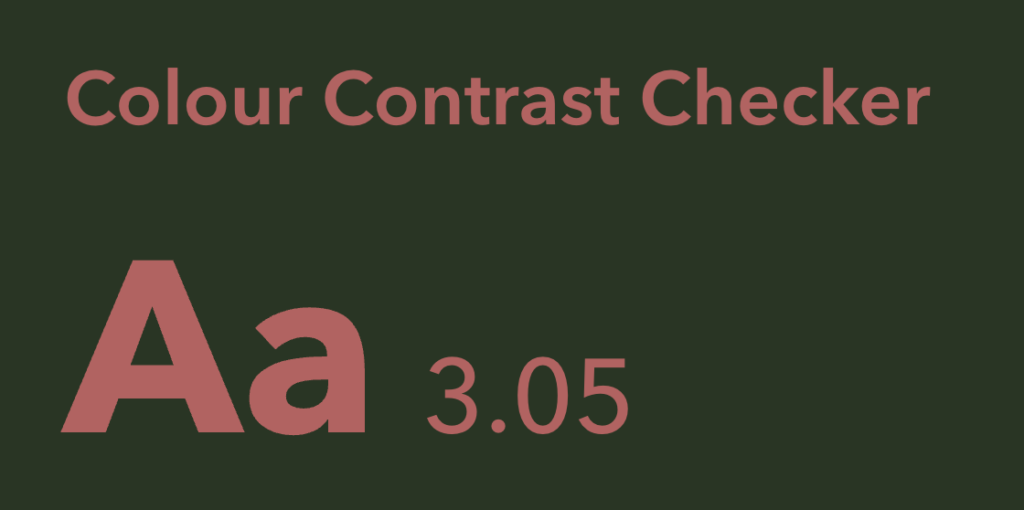
Ratio de contraste
- Le ratio de contraste est une valeur comprise entre 1 et 21 qui détermine la qualité du contraste entre le texte et son arrière-plan.
- Un ratio de contraste élevé aide les personnes malvoyantes à interagir avec votre produit. A l’inverse, un ratio de contraste bas exclut ces mêmes personnes.


Structure et Navigation
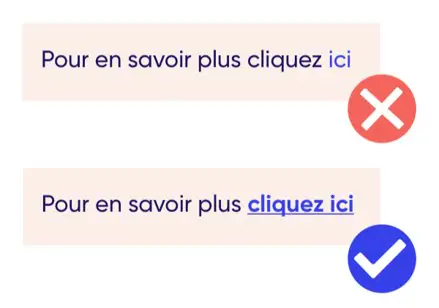
- Utilisez une structure claire et cohérente dans la conception de l’interface utilisateur avec titres, sous-titres et paragraphes.
- N’oubliez pas les textes alternatifs sur les images (attribut ALT).


Et encore quelques outils bien pratiques
Text-to-speech Une fonctionnalité permettant de transformer du texte au format audio. Très pratique pour les personnes ayant une déficience visuelle : https://www.etxstudio.com
Sous-titres et transcriptions La mise en place de sous-titre et de transcriptions sur toutes vos vidéos, réels, stories permet aux personnes ayant une déficience auditive de “lire” votre contenu. Exemple : https://www.submagic.co/
Audit d’accessibilité simplifié Vous pouvez réaliser une première validation automatique de l’accessibilité de votre produit numérique. Cela ne vous exempts d’un audit plus poussée ! https://achecks.org/checker/index.php
Facil-iti Il s’agit d’une solution d’accessibilité numérique “clé-en-main”, française, qui vous permet de rendre quasi-automatiquement votre site internet accessible : https://www.facil-iti.fr/
A vous de jouer !
Posez vous les bonnes questions
Cette US ajoute t-elle de la valeur pour TOUS mes utilisateurs, même ceux en situation de handicap ?
La nouvelle feature implémentée répond-t-elle aux principales exigences du RGAA ?
A vous de trouver les questions pertinentes pour vos utilisateurs et votre produit.
Vous ne pourrez pas traiter TOUS les cas
Il est important de noter que l’accessibilité est un domaine vaste, normé et chronophage.
Pensez que vous ne pourrez pas résoudre tous les cas, car chaque utilisateur est unique, chaque handicap est différent et chaque situation est singulière. Vous devez donc prioriser votre périmètre.
Voici quelques cas concrets pour illustrer la priorisation de l’accessibilité dans des scénarios spécifiques :
- Pour un média dont le contenu repose principalement sur du texte écrit, un enjeu prioritaire pourrait être de rendre le contenu accessible aux personnes ayant des handicaps visuels. Cela pourrait impliquer l’utilisation de polices lisibles, de couleurs contrastées et de fonctionnalités de text-to-speech
- Pour une plateforme de streaming vidéo, un aspect prioritaire pourrait être de rendre le contenu accessible aux personnes ayant des handicaps auditifs. Cela pourrait se traduire par le développement de sous-titres précis et synchronisés, ainsi que la possibilité de personnaliser les paramètres audio
- Pour une application de messagerie instantanée, il pourrait être important de prendre en compte les besoins des personnes ayant des handicaps moteurs. Cela pourrait inclure la possibilité d’utiliser des commandes vocales ou des gestes spécifiques pour naviguer dans l’application.
L’objectif reste, avant tout, d’entamer une démarche vertueuse : la RSE (Responsabilité Sociétale de l’Entreprise) est au cœur de cette démarche, et il est essentiel de collaborer avec votre entreprise sur ces sujets. En adoptant une approche progressive et en collaborant avec des experts en accessibilité, vous pourrez progressivement améliorer l’expérience des utilisateurs en situation de handicap.
Au delà de tout ceci, un produit accessible renforce la qualité perçue et la portée de vos produits digitaux. N’oubliez jamais que l’accessibilité, c’est rendre le monde numérique ouvert à tous !



